We've moved
The UX Pillow blog has moved to it's new home.
http://www.tyeshasnow.com/
Come on over.
The Brooklyn Museum has jumped right into the "community pool" They're working with most of the tools available: collecting members for their "Posse", utilizing Flickr & Twitter, publishing member blog posts to the site, soliciting and posting member videos and what I'm looking at today, they have implemented a community tagging program on their site.
Art is the perfect candidate for this type of cataloging. Imagine all the many descriptive words you could come up with for this this photograph.
 What I think is really successful about this is the tone, it's positive and productive. It empowers the users without creating a climate of competition or negativity.
What I think is really successful about this is the tone, it's positive and productive. It empowers the users without creating a climate of competition or negativity. Users also receive points for participating and are rewarded with special views of art not available to everyone else. I love these very appropriate awards, organization and companies should take a look at why their users are participating and find ways to strength this reason. In the case of the museum rewarding with more exposure to what the users love is brilliant. Although it may seem obvious many site might have given a t-shirt or points towards partner products instead of what the users really want.
Users also receive points for participating and are rewarded with special views of art not available to everyone else. I love these very appropriate awards, organization and companies should take a look at why their users are participating and find ways to strength this reason. In the case of the museum rewarding with more exposure to what the users love is brilliant. Although it may seem obvious many site might have given a t-shirt or points towards partner products instead of what the users really want.
There is a nice article over at Scientific America about how humans interact with and react to the build environment. I thought it was a nice reminder of for those of us who spend our days designing digital environments that what we create, though not wood and drywall are spaces that people spend time in but what I found really interesting was on of the experiments they discus.
" In 2007 Joan Meyers-Levy, a professor of marketing at the University of Minnesota, reported that the height of a room’s ceiling affects how people think. She randomly assigned 100 people to a room with either an eight- or 10-foot ceiling and asked participants to group sports from a 10-item list into categories of their own choice. The people who completed the task in the room with taller ceilings came up with more abstract categories, such as “challenging” sports or sports they would like to play, than did those in rooms with shorter ceilings, who offered more concrete groupings, such as the number of participants on a team. Because her earlier work had indicated that elevated ceilings make people feel physically less constrained, the investigator posits that higher ceilings encourage people to think more freely, which may lead them to make more abstract connections. The sense of confinement prompted by low ceilings, on the other hand, may inspire a more detailed, statistical outlook—which might be preferable under some circumstances"
Wow. I'm pretty cognizant of the impact of environment on how you feel and your ability to think. Personally I'm extremely effected by it, I've even had to leave a couple jobs due to the environment. Reading this article has me thinking about the research I have conducted and how I will conduct it in the future. I also love that they use a card sort! (great validation for the method).
It's a big week in Ptown for techy/designy types. In addition to these formal events, I hope and assume there will be plenty of impromptu meet-ups in bars around town. If you know of other things let me know! See you all there. Tweet me if something fun happens and you don't see me there:
Wednesday-Friday 20-22
 WebVisions
WebVisions
 WTF is Social Media
WTF is Social Media
I just submitted a proposal for Ignite Portland. The topic is about applying what I've learned working with essential oils to design and the creative process. Sound interesting? I think so. Now I just have to flush it out.
If I get in this will be my first presentation outside of work since high school. Kinda crazy. Hope I can do it:)
You can check out the full list of proposals here. If you participate in the voting (which you can) I hope you will vote for me and John from MilkMuny (because his presentation will be truly inspiring)
Ok, sorry for the slowed posting lately, I have a bunch of balls in the air right now, but they are all providing me with good writing ideas (if I can get around to it!)

Ever since I was a kid I've spent a lot of time looking at the ground directly outside of the car as it speeds down the road. I like to notice the different types of dirt and dust and the particular way it drafts up to the curb, edge of the grass or the highway median. There are always little bits of metal, sometimes trash. Little plants grow, bugs crawl around, it's about what you would imagine.
What I've always thought to myself when looking at these particular moments in time and place is how completely unique each spot is. I could never recreate it and I will never see it again, but all of these little views add up to a larger sense of what happens in a particular place. Not sure what I learn from it, maybe nothing but I believe in NOTICING THINGS.
The people I know who have great ideas and amazing creative vision are all NOTICERS. They look for the OUT-OF-FOCUS THINGS and make LESS THAN OBVIOUS CONNECTIONS. They allow the unimportant to seep into their daily narrative.
I've learned that spending time contemplating things you already understand or expect, does nothing to stretch an exercise your mind. To be a true creative thinker you have to take the many opportunities available to NOTICE SOMETHING NEW.....you have to develope an original perspective from these opportunities.
Yossi Milo has a series of photographs that embody this concept of noticing.
These are all stolen moments from driving down the highway. Brilliant.


I found this artist via: NOTCOT
We are all trying to create something that will be used and the path to this sucess is designing for a particular group of people.
It isn't just about solving a particular PROBLEM or coming up with a particular IDEA.
Only when you match a PROBLEM with a PERSON or an IDEA with a PERSON are you at the place where you can start making design decisions.
There's always more than one way to do something and what validates one choice over the other is if it's the best choice for someone specific (this often means a group of someones)
This example is super simple (maybe too simple) but it expressed my point. This site has a main navigation just like most sites because like most sites it needs to solve the problem of getting peeps to some major chunks of content so they may interact with it. They also have an idea (to share information about the company)....
This site has a main navigation just like most sites because like most sites it needs to solve the problem of getting peeps to some major chunks of content so they may interact with it. They also have an idea (to share information about the company)....
but where is the Navigation? If this was a store or a bank site we would have a problem. But it isn't a store or bank. It's a creative company that is hoping to attract companies who are ready to engage the creative process to improve their businesses.
These people don't have the same needs. There is no need for a persistent, in your face navigation. They will enjoy the page and then when ready roll over the little box, expose the navigation and choose another topic to explore. They are willing to discover and uncover (woo, i like that)
 I'm just a fan of the O.W.N (only when necessary) approach to design (yes, I just made that up) Not everything needs to be shoved in our faces, and for some PROBLEM + PERSON combinations, the more standard, blatant approach is the wrong one.
I'm just a fan of the O.W.N (only when necessary) approach to design (yes, I just made that up) Not everything needs to be shoved in our faces, and for some PROBLEM + PERSON combinations, the more standard, blatant approach is the wrong one. 3. The Topics pages are a great idea. Hope it works out.
3. The Topics pages are a great idea. Hope it works out. Alright. there are many points I could make about the experience I just had but this is the one (ok, maybe two) I'm choosing.
Alright. there are many points I could make about the experience I just had but this is the one (ok, maybe two) I'm choosing.
Amazon doesn't have pages for authors and this is confusing and problematic for people. The best evidence I can give you without doing some user research is found right on the site in plain view, so why haven't they fixed it?
This is what I discovered while trying to find a list of books by a particular author.
You can't click on an Authors name and get a list. Some of the big Authors names are hot and these took you to a search results list, not an Author page. This is kinda good but really actually bad because it breaks the pattern. If one Author name is hot, they should all be hot or you start to think you are going crazy.
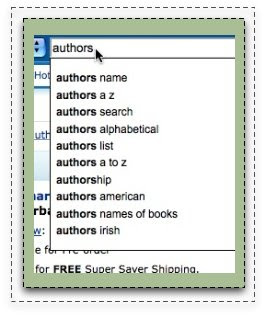
I thought...this can't be right, maybe I'm missing something (please tell me if I am). So I search for Authors and look at the suggestions! I'm sure these are generated by the most commonly searched terms.
 Seems other people are trying to find this illusive author page and list of authors
Seems other people are trying to find this illusive author page and list of authors
Now being in the web industry I can see a few reasons why they do this, but what seems so interesting is that they have diverted so far away from creating an experience that mirrors the physical world. Book stores are organized by author. I wonder what the larger impact of all this is?
Whatever the impact, it is lame and annoying. boo.

 So this is me, or at least the topics that interests me. It's a tag cloud created from my delicious bookmarks. I feel a bit vulnerable putting this out here like this. don't judge me...that is unless you like what you see:)
So this is me, or at least the topics that interests me. It's a tag cloud created from my delicious bookmarks. I feel a bit vulnerable putting this out here like this. don't judge me...that is unless you like what you see:)
You can make your own at Wordle. Thanks Wordle it's a lovely tool (i like tools, as you can see)
 I would encourage you to read this article over at A List Apart.
I would encourage you to read this article over at A List Apart.
In Defense of Eye Candy by Stephen P. Anderson
He makes and illustrates a lot of great points about the role of beauty and attractiveness in the effectiveness of interfaces.
What I really like about the article is that is supports the need for "complete collaboration" between the UXer and the Graphic Designer. Neither one exclusively holds the power or skills to create the most successful experience. The work is so intricately joined. I'm starting to think you can't do your best work unless you are actually sitting next to eachother working each step of the way together.
I have a little dream of finding the perfect design partner, someone to develope the ultimate collaborative relationship with and create mind bending experiences together (maybe even take over the world). What if no one hired a single designer, you had to come with your design twin? Could be fun.
A few good passages from the article:
"As user experience professionals, we must consider every stimulus that might influence interactions"
"In other words, aesthetics is not just about the artistic merit of web buttons or other visual effects, but about how people respond to these elements. Our question becomes: how do aesthetic design choices influence understanding and emotions, and how do understanding and emotions influence behavior?"
"Basically, when we are relaxed, our brains are more flexible and more likely to find workarounds to difficult problems. In contrast, when we are frustrated and tense, our brains get a sort of tunnel vision where we only see the problem in front of us."
Head on over and have a read.
 Is this not the most extremely romantic passage? It's Perfect. I came across this yesterday while browsing Scandal!in Bohemia. It's from a story published in the New Yorker and while I was there I of course forgot all about the romance and zeroed in on the pagination:)
Is this not the most extremely romantic passage? It's Perfect. I came across this yesterday while browsing Scandal!in Bohemia. It's from a story published in the New Yorker and while I was there I of course forgot all about the romance and zeroed in on the pagination:)
It's really no frills in terms of visual design, you can't tell what is a link and it doesn't have a way to quickly jump to the first page, but what I do like is, "View as a Single Page". I like this for two reasons. 1. I would prefer to scroll, so it is lovely to have the option of doing that. It also feel particularly appropriate for this content, reading the New Yorker shares more in common with reading traditional print than say browsing camera reviews.
1. I would prefer to scroll, so it is lovely to have the option of doing that. It also feel particularly appropriate for this content, reading the New Yorker shares more in common with reading traditional print than say browsing camera reviews.
2. The word "Single". What a beautiful, simple, conversational, content appropriate way to to say "One Page". Just think about it. It feels romantic to me....
"The entire story fit on a single sheet of crisp white paper, which allowed me to fold it neatly and fit it squarely into the small pocket of my jeans, giving me a secret to carry around and produce throughout the day when every I needed a jolt."
 Portland UX Book Club will have it's first gathering this Thursday. Woot! I'm feeling excited to get this thing started. It's been a few month since I decided to start the Portland chapter and it's been fun watching other clubs roll out across the world.
Portland UX Book Club will have it's first gathering this Thursday. Woot! I'm feeling excited to get this thing started. It's been a few month since I decided to start the Portland chapter and it's been fun watching other clubs roll out across the world.
Our first book, Back of the Napkin by Dan Roam, isn't a UX specific book but a fun one that adds to the skills important for those of us out there practicing UX in all it's many forms. I'll be interested in hearing what parts of the book (method) are resonating and have practical application for other UX peeps.
If you are coming please RSVP or if you can't make it this time join the Google Group to stay informed.

Commenting.
There is much to say about it but I'm only making one observation today.
Commenting can be a great way to open up 2, 3 and 4 way communication between the content providers and the content receivers. It can be a valuable tool for the creation of movements and the exchange of new ideas. But we all know that that isn't always the case. These days anyone can join the "conversation" and for many reasons this conversation can degraded.
The quality of the comments not the quantity creates the value, that's why I like what CNN is doing. Instead of open commenting on the articles, they are aggregating instances that the article has been blogged about.
What this does is create a barrier of entry to the conversation. You need to care enough to read the article, go to your blog, write about it and publish to your own community, in your own name. I imagine this raises the level of value in the "conversation" surrounding articles. Although it doesn't fill the same self-help function some other sites provide though*. You think?
*no disrespect to the old HP. i'm a good Huffington Post loving liberal.
 Last year I worked on a career site for a big electronics company and as part of the work, I did some looking at other large company's career sites. I remember being struck by the Goldman Sachs site. It had an energy to it that was really engaging and seemed to say, "If you are young, super smart and wanna control the world, Goldman Sachs is for you."
Last year I worked on a career site for a big electronics company and as part of the work, I did some looking at other large company's career sites. I remember being struck by the Goldman Sachs site. It had an energy to it that was really engaging and seemed to say, "If you are young, super smart and wanna control the world, Goldman Sachs is for you."
I was wondering last night if the site had changed since the collapse of our financial market. Looks like it surely has. Wish I had more screen shots from the previous version, but I think this one page comparison says a lot.
Wish I had more screen shots from the previous version, but I think this one page comparison says a lot.
Goldman Sachs Careers
Filling out forms has been part of life since......since.. maybe forever. Remember all the job applications you filled out trying to find your first job? That was lame.
So you can't really complain about online forms, for the most part they are basic, get the job done and aren't too frustrating (accept for incorrect tabbing order, choosing your country/state and hitting the cancel button instead of submit because it's located in the wrong place, or having to deal with endless error messages because required fields aren't indicated....ok. it's a little frustrating) but there are some gems out there.
Yesterday I filled out a form that was just peachy so I thought I would grab a couple screenshots and give some props.
 You're doing good honey. Keep going. You're almost there.
You're doing good honey. Keep going. You're almost there. There's no mistaking it....an Error has occurred.
There's no mistaking it....an Error has occurred.The late great home decorating magazine Domino had a series called, Can you Make this Outfit into a Room? (or something like that) It was great. I love seeing design inspiration flow between mediums. In the case of Fashion to Decor, I think the opportunity is to bring an intimacy to the room that you couldn't arrive at by beginning with the scale and function of a room. In fashion, texture (to the touch not just visual) and fit are major considerations. Applying these consideration particularly to a room adds a wonderful dimension. How does the pillow behind your back feel in combination with your bare feet on the flooring?
I came across this room today and immediatly thought it was great inspiration for web design. Don't you agreee? I am thinking about what is important when we design a room and what about that process to the interaction design table. 1. Sub Navigation and Supporting Content
1. Sub Navigation and Supporting Content
2. Primary Navigation and Promotions
3. The company, here to help, ready to serve, happy that you are here
4. This is where you plug in. The opportunities. The two way conversation.
5. The trusted adviser. Why you come back again and again. The heart of the Brand.
*The Kitty = the hidden gems you find stuck in your mind long after you leave and that pop up again from time to time.
photo: via 7x7
I was talking with a friend today and he made an interesting point. he thought that what we (ux professionals) are doing is innovation that hasn't really made it to the "brick and mortar" side of marketing. That in his world where they produce the experience you get in store or at special events hasn't even tapped the type of thinking and strategizing that we are doing in the digital realm. What do you think? I'm intrigued. I would love to be put on on one of his project and see what I could come up with. Just dive in and see what happens.
UX peeps are making leaps and bounds everyday in the quest to create relevant, meaningful experiences on the web and I know most of us spend time making sure the strategy extends beyond the web is some form (email, mobile, web acquisition), but what if the practice of UX went beyond the digital too. I know their are agencies who cross these boundaries, but the methods and practices of UX isn't even fully realized in most digital agencies so I can't imagine it's really made headway in this area. Have you done anything like this? Do share. I am interested in the process you use and the deliverables you make.

PostSecret is important because being creative requires allowing yourself to be honest with your thoughts. Reading these immediately puts me in a day dream wondering what truths I'm suppressing. When I find something, it's like a surprise party in my head and I feel a little amped-up on finding something I didn't know about myself. Channeling that energy towards a creative endeavor is perfect. Thank you @PostSecret Post Secret is on tour. Check the site. You have to scroll down to find the schedule.
Post Secret is on tour. Check the site. You have to scroll down to find the schedule.
Katherine Jones & Randall Macon | UX Week 2008 | Adaptive Path from Adaptive Path on Vimeo.
I just watched this really wonderful presentation from last years UX Week. It's given by Katherine Jones and Randall Macon from Milkshake, on the subject of Brands that are appropriate platforms for fostering community.
They walk us through how they think about Brands and how they uncover if community building/expanding/supporting is a viable or useful endeavor for a specific orgainization.
Livestrong and the Blanton Museum are used as casestudies. These stories are both perfect and very different illustrations, both completely engaging and enlighting.
Milkshake uses a process of identifing three distinct pieces of the community picture. Belonging. Connecting. Enduring. I'll let you watch the video for the details, but I will say that I am excited to try this process out.
My big take aways are:

How would you approach designing a site with the single goal of creating a memorable experience?
I think I would dig into my event production background and try to create an experience similar to attending a big summer music and arts festival.
You know how you get in line and you can hear the bass off in the distance, smell the corn on the cob, see teenagers running to wait all day to be at the front of the stage.
You know how you have a couple bands and couple exhibits you don’t want to miss but you are totally ready to be surprise. Your expectation is to be surprised.
Let’s start there.
If I was trying to recreate this on the web I would want you to feel three things when you arrive at the site:
Anticipation
(for all the experiences that are possible, like you feel moving through the line into the festival)
Confidence
(that you will be happy, because at the very least you will see the few bands on your list)
Openness
(conscious and satisfied with going with the flow and being surprised, because you know you can’t control your surroundings and have previous experience that allows you to trust that you will find plenty to delight you)
So what can you do in web design to illicit these feelings…..

One little follow up, side thought, to my last post. I gave a couple examples of when a client might not know what is best in all situations but I want to make sure I say that you must first and foremost.....love your client. Get on board with their goals. Just as you are crazy empathetic to users needs, you must also be empathetic, and even a cheer leader of your clients needs, desires and goals. just saying:)
poster by Sparkle Power

© Blogger template 'Isolation' by Ourblogtemplates.com 2008
Back to TOP